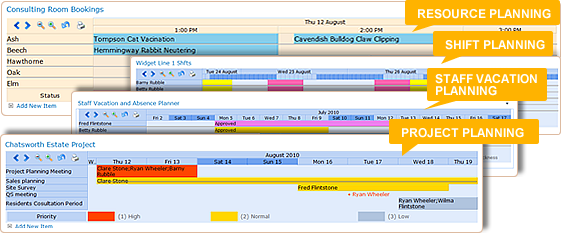
Staff Absence and Vacation Planning with SharePoint Planner Webpart
Use a category view:

Or a classic "wall chart" view:

to keep track of staff vacations and absences from work.
Easily see when it will be convenient to take time off:

and when the team might be understaffed:
 Distinguish between absences which have been approved and those that are still awaiting approval:
Distinguish between absences which have been approved and those that are still awaiting approval:

Use color coding to identify different reasons for absence:

and let team members add and edit absence requests straight from the Planner dashboard:

Set up SharePoint Planner Web Part for Staff Vacation and Absence planning

Open the webpart configuration panel and under Planner Style choose either Classic or By Category. If you choose a Category view, checking the Show all categories box will ensure that all staff members are visible on the chart, whether they have absence booked or not.

In Planner Source choose the relevant list, for Category choose the column which contains your team members names. If you are using approvals set approval status for your labels. When setting up the time period for Planner to display, choosing the Auto button will allow Planner to display the most appropriate time period and scale, based on the items it finds in your list, whilst still allowing you to scroll back and forth and zoom in and out if you wish.
Set up color coding if you wish, then your vacation planner is ready for use by the team